
L’UX Design (User Experience Design) consiste à créer des interfaces web en se concentrant sur l’expérience globale de l’utilisateur. Cela inclut la facilité d’utilisation, l’accessibilité, la fluidité de la navigation, et le plaisir que l’utilisateur éprouve en interagissant avec le produit. L’objectif est d’optimiser chaque étape de l’interaction pour que l’utilisateur atteigne ses objectifs de manière simple, efficace et satisfaisante. En résumé, l’UX Design cherche à rendre les produits numériques utiles, utilisables et agréables.

Il continue d’évoluer vers une conception centrée sur l’inclusivité et l’accessibilité numérique, avec une attention accrue aux détails qui permettent à tous, y compris les personnes en situation de handicap, d’interagir de manière fluide avec les interfaces numériques. Les réglementations comme le Référentiel Général d’Amélioration de l’Accessibilité (RGAA) imposent des standards stricts pour garantir l’accès aux services numériques, en tenant compte des défis tels que la navigation au clavier, l’adaptation des contenus multimédias avec des sous-titres ou audio-descriptions, et la hiérarchisation des titres pour une lecture facile.

Comment concevoir une
interface ergonomique ?
De nombreuses méthodes permettent en amont de la création de s’assurer de la bonne ergonomie de l’interface :
- Le Design Thinking : c’est une approche centrée sur l’utilisateur qui passe par cinq phases : empathie, définition, idéation, prototypage, et test. Cela permet de s’assurer que les solutions proposées répondent aux véritables besoins des utilisateurs.
- Maquettage : utiliser des outils comme Figma pour créer des maquettes interactives. Ces outils permettent de tester des prototypes avant même de commencer le développement, réduisant ainsi le risque d’erreurs coûteuses
- Design sprint : les UX designers sont intégrés dans des sprints pour travailler rapidement sur des versions intermédiaires du site, en incorporant les retours des utilisateurs à chaque itération
- Mobile-First : concevoir d’abord pour les écrans mobiles est aujourd’hui essentiel. En optant pour cette approche, vous vous assurez que l’interface est adaptée aux smartphones, puis vous l’optimisez pour les écrans plus grands. Cette méthode aide à prioriser les éléments essentiels et à garantir que la navigation reste intuitive sur tous les appareils
- Création de personas : les personas sont des profils fictifs basés sur des recherches réelles, représentant différents types d’utilisateurs. En les utilisant, vous pouvez personnaliser l’interface et les fonctionnalités selon les besoins spécifiques des différents groupes d’utilisateurs.
Une fois l’interface développée, et pour s’assurer qu’elle a été bien pensée en amont, il est possible de mettre en place plusieurs tests :
- Tests utilisateurs : cette méthode consiste à observer des utilisateurs réels interagir avec le site pour identifier les problèmes d’ergonomie en suivant les mouvements de la souris et les clics, révélant ainsi les zones où les utilisateurs rencontrent des difficultés
- A/B Testing : il s’agit de proposer deux versions d’une même page à deux groupes distincts d’utilisateurs et d’analyser leurs comportements. Cela permet d’identifier quelle version est la plus ergonomique et performante
- Eye-tracking : cette technique, utilisée pour observer où les utilisateurs fixent leur regard, permet de voir si les éléments clés de l’interface sont bien positionnés et facilement identifiables

Comment améliorer simplement
l’ergonomie d’un site web ?
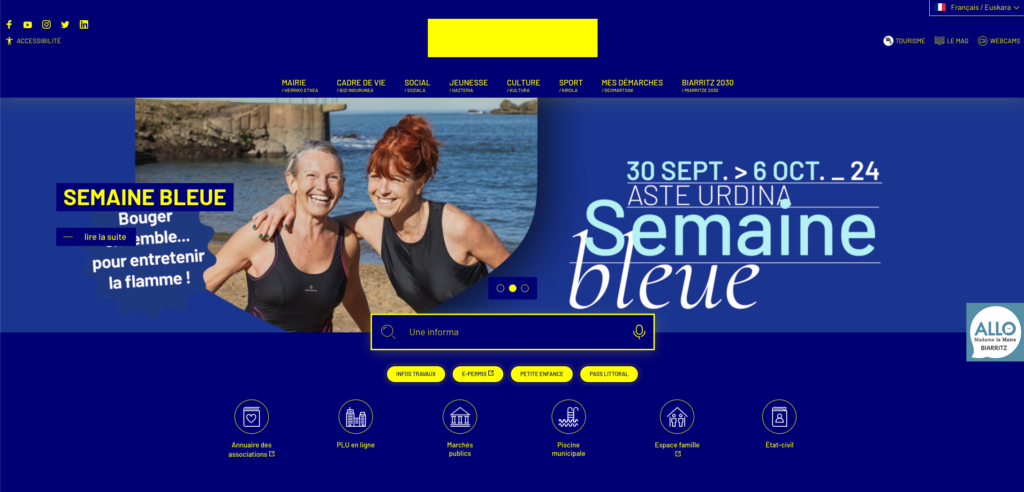
- Optimiser la navigation :
- Menu clair et intuitif : Le menu doit être visible, avec une hiérarchie logique. Les utilisateurs doivent rapidement comprendre où se trouvent les différentes sections du site.
- Fil d’Ariane : Ajouter un chemin de navigation permet à l’utilisateur de toujours savoir où il se trouve dans la structure du site et de revenir en arrière facilement.
- Rendre le site accessible :
- Contraste des couleurs : Pour aider les personnes malvoyantes, il est impératif d’utiliser des couleurs avec un bon contraste entre le texte et l’arrière-plan.
- Navigation au clavier : Il faut s’assurer que les utilisateurs peuvent naviguer sans souris, uniquement avec des touches comme « Tab » et « Enter ».
- Simplifier les formulaires :
- Les formulaires complexes peuvent dissuader les utilisateurs, il est donc important de limiter le nombre de champs à l’essentiel et de regrouper les informations de manière logique.
En 2024, l’UX Design est à un tournant : il ne s’agit plus seulement de rendre les interfaces fonctionnelles, mais d’assurer qu’elles soient inclusives et adaptées à chaque utilisateur.
Le respect des normes d’accessibilité sont autant de tendances qui façonnent l’avenir des interfaces numériques, en offrant des expériences utilisateur toujours plus fluides, efficaces et responsables.
Notre agence de communication toulousaine réalise régulièrement des formations, afin de pouvoir proposer toujours les sites internet et les applications mobiles les plus ergonomiques.


















